Background
GIS Day is a yearly reocurring event taking place place since 1999, allowing for users of Geographic Information Systems (GIS) technology to demonstrate real-world applications that are making a difference in our society. Texas A&M is a proud participant and hosts one of the largest GIS Day events in the state of Texas with over x,xxx users attending the 2014 event over the course of three days. The Texas A&M GIS Day event was sponsored by the College of Geosciences, Department of Geography, College or Architecture, and University Libraries.
Goals
Prior to the GIS Day web application, there was no centralized information system which made difficult to disseminate information for a three-day event. We needed to create a system for storing, displaying, and managing events. An added requisite was the ability to have user profiles and a complete user management service. The end product would become the one-stop place for all about the Texas A&M GIS Day event.
Front-End and Design
The aesthetics and usability of the application were key components aimed at enhancing the Texas A&M GIS Day experience through a neutral Aggie Maroon color scheme, fast at-a-glance information through modern design borrowing from Google's own web spec, while ensuring optimal user interaction and usability.
The aesthetics and usability of the application were key components aimed at enhancing the Texas A&M GIS Day experience through a neutral Aggie Maroon color scheme, fast at-a-glance information through modern design borrowing from Google's own web spec, while ensuring optimal user interaction and usability.
The aesthetics and usability of the application were key components aimed at enhancing the Texas A&M GIS Day experience through a neutral Aggie Maroon color scheme, fast at-a-glance information through modern design borrowing from Google's own web spec, while ensuring optimal user interaction and usabilityThe aesthetics and usability of the application were key components aimed at enhancing the Texas A&M GIS Day experience through a neutral Aggie Maroon color scheme, fast at-a-glance information through modern design borrowing from Google's own web spec, while ensuring optimal user interaction and experience.
 Clicking on a session row, the user is presented with a card modal outlining important event information.
Clicking on a session row, the user is presented with a card modal outlining important event information.
The aesthetics and usability of the application were key components aimed at enhancing the Texas A&M GIS Day experience through a neutral Aggie Maroon color scheme, fast at-a-glance information through modern design borrowing from Google's own web spec, while ensuring optimal user interaction and usabilityThe aesthetics and usability of the application were key components aimed at enhancing the Texas A&M GIS Day experience through a neutral Aggie Maroon color scheme, fast at-a-glance information through modern design borrowing from Google's design web spec, while ensuring optimal user interaction and usability
The aesthetics and usability of the application were key components aimed at enhancing the Texas A&M GIS Day experience through a neutral Aggie Maroon color scheme, fast at-a-glance information through modern design borrowing from Google's own web spec, while ensuring optimal user interaction and usabilityThe aesthetics and usability of the application were key components aimed at enhancing the Texas A&M GIS Day experience through a neutral Aggie Maroon color scheme, fast at-a-glance information through modern design borrowing from Google's own web spec, while ensuring optimal user interaction and usability
Back-End Design
The GIS Day 2014 application is completely controlled by a backend infrastructure that serves and stores events and it details, manages users and their preferences, and performs administrative tasks.
One App, Multiple Devices
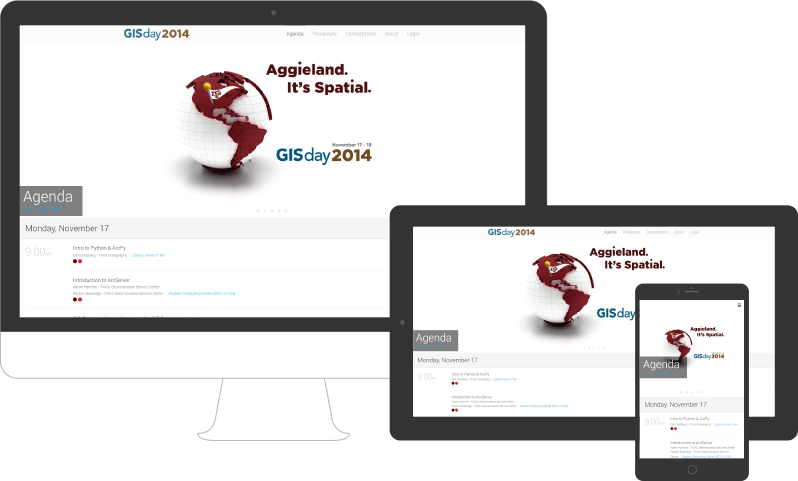
The consumer technology market has an evergrowing number of handheld devices, and knowing this we wanted to build an application that could be enjoyed on a traditional desktop computer, but also fully supported on smaller devices such as phones and tablets. The GIS Day application is fully responsive, meaning all the content on a desktop is available on mobile devices regardless of operating system without sacrificing performance and usability.
 Illustrative demonstration of GIS Day's responsive layouts.
Illustrative demonstration of GIS Day's responsive layouts.
To achieve this, we implemented a series of CSS Queries to adapt the content according to viewport size, static or not. The result was content shifting and resizing based on the decreasing screen real estate, and introducing true mobile components such as off-screen shelf menus invoked by unobtrusive and easily recognized buttons.
Technologies Used